eformsign機能の埋め込み
eformsignの機能をお客様の提供するサービス・サイト内に埋め込むことで、サービス・サイトを利用するユーザー(エンドユーザー)がeformsignのサイトに接続することなく、eformsignの電子帳票をご利用いただくことができます。
※ブログ内にYouTubeの動画を挿入するようなイメージです。
チュートリアル
概要
eformsignの埋め込みは、次のような機能に対応しています。
テンプレートで文書作成
マイファイルで文書作成
文書の処理(入力・承認・差戻し)
文書のプレビュー
テンプレートの生成
テンプレートの修正
テンプレートの複製
上記の機能を埋め込むためのオブジェクトは、現在EformSignDocumentとEformSignTemplateの2種類をご提供しています。各オブジェクトが対応している機能を確認し、インストールしてください。
eformsignの埋め込みオブジェクト
オブジェクト名 |
対応機能 |
|---|---|
EformSignDocument |
|
EformSignTemplate |
|
インストール方法
eformsignの機能を使用するウェブページに次のスクリプトを追加します。
<!--jQuery-->
<script src="https://www.eformsign.com/plugins/jquery/jquery.min.js"/>
<!--EformSignDocumentオブジェクト-->
<script src="https://www.eformsign.com/lib/js/efs_embedded_v2.js"/>
<!--EformSignTemplateオブジェクト-->
<script src="https://www.eformsign.com/lib/js/efs_embedded_form.js"/>
注釈
eformsign機能を挿入するページにこのスクリプトを追加することで、eformsign埋め込み用オブジェクトをグローバル変数として使用することができます。 スクリプトはHTMLファイル内のhead、bodyなど、どの位置に追加しても構いませんが、eformsign埋め込み用オブジェクトを使用する前に先に宣言する必要があります。 jQueryの場合、すでに他の方法でウェブページに追加されているなら、重複して追加する必要はありません。
埋め込みオプションの設定
eformsignの機能を埋め込む場合、埋め込む機能の詳細オプションをJSON形式で設定する必要があります。 会社情報、埋め込みモード、ユーザー情報、レイアウト、自動入力などを設定することができます。
各機能の設定値
eformsignの機能埋め込みは、使用するオブジェクト、モードによって動作する機能が異なります。 以下の表から各機能で使用するオブジェクトと埋め込みモードをご確認ください。
注釈
埋め込みモードの設定は、document_optionまたはtemplate_optionサブの"mode" Objectに値を入力することで行います。詳しい設定方法は各機能ページをご参照ください。
埋め込み可能 |
使用するオブジェクト |
埋め込みモード |
|---|---|---|
テンプレートで文書作成 |
EformSignDocument |
"type": "01" |
文書の処理 |
EformSignDocument |
"type": "02" |
文書のプレビュー |
EformSignDocument |
"type": "03" |
マイファイルで文書作成 |
EformSignTemplate |
"type": "01", "template_type": "unstructured_form" |
テンプレートの生成 |
EformSignTemplate |
"type": "01", "template_type": "form" |
テンプレートの修正 |
EformSignTemplate |
"type": "02", "template_type": "form" |
テンプレートの複製 |
EformSignTemplate |
"type": "03", "template_type": "form" |
必要な値の確認
埋め込みオプションを設定する際、挿入する機能によっては、会社ID、テンプレートID、文書IDを入力する必要があります。
会社IDの確認方法
会社IDは、会社管理者または代表管理者アカウントでログイン後、会社管理 > 会社情報 > 基本情報で会社IDを確認することができます。
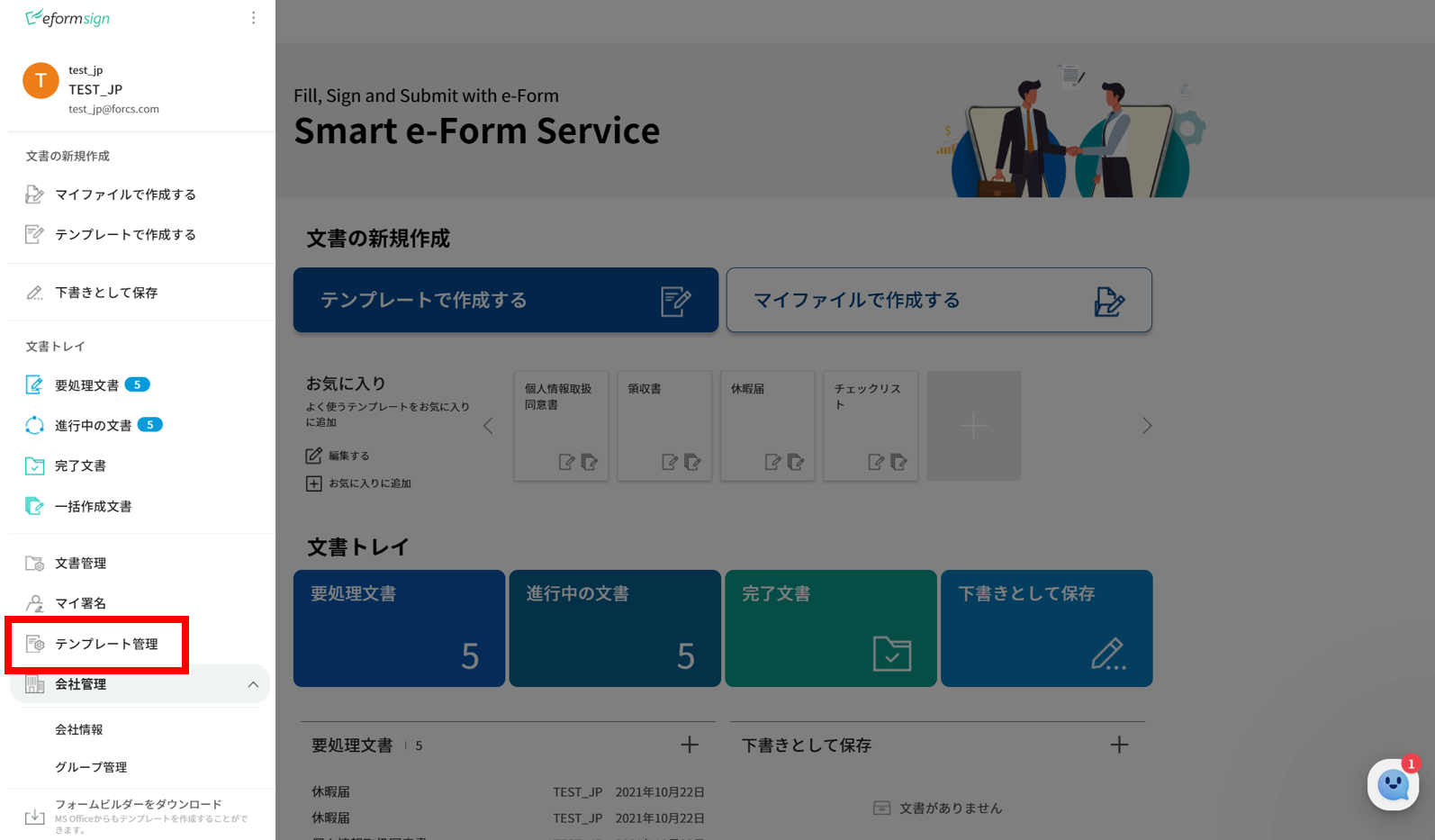
eformsignのサイドバーメニューから 会社情報 メニューをクリックします。

会社情報 > 基本情報から 会社IDを確認します。

テンプレートIDの確認方法
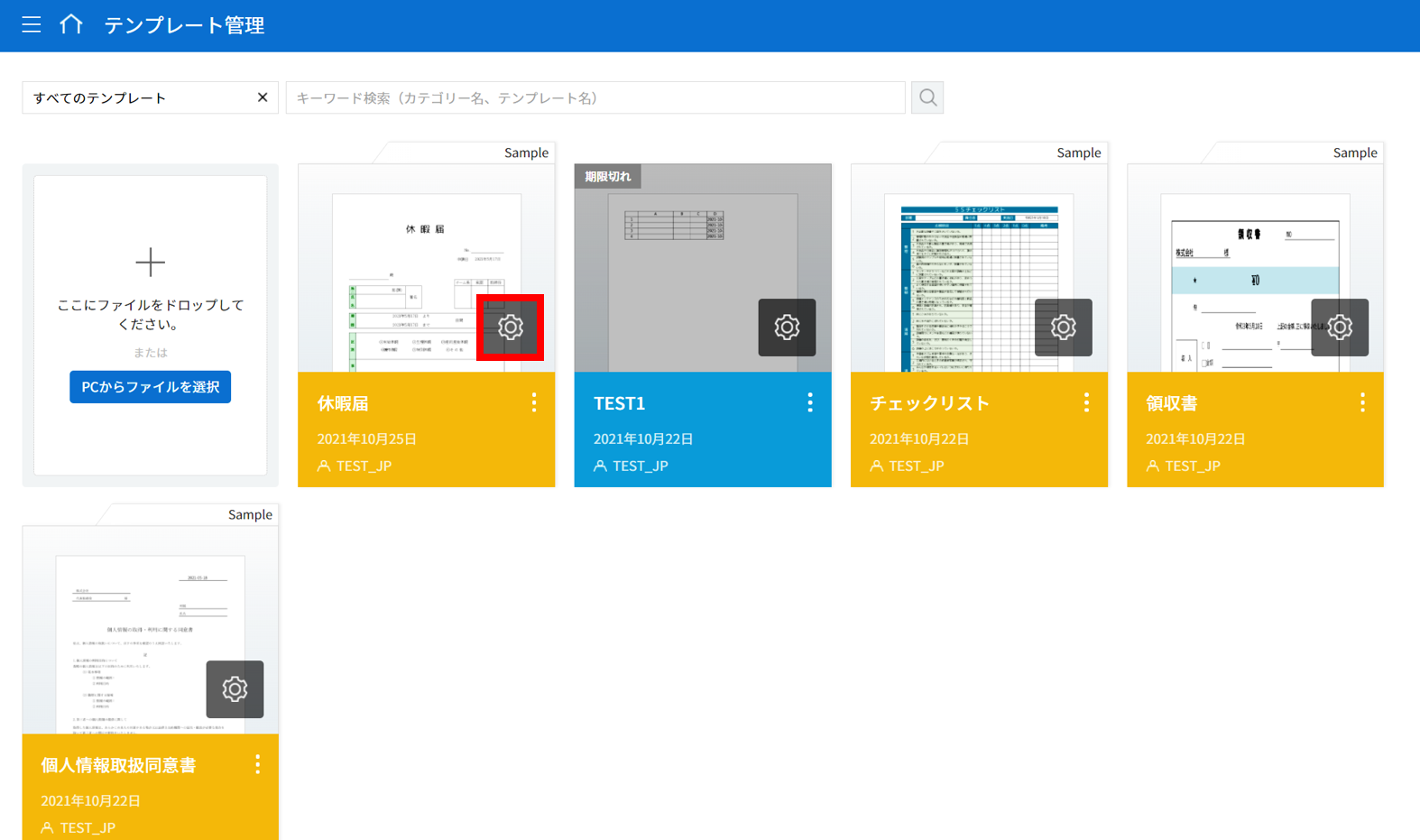
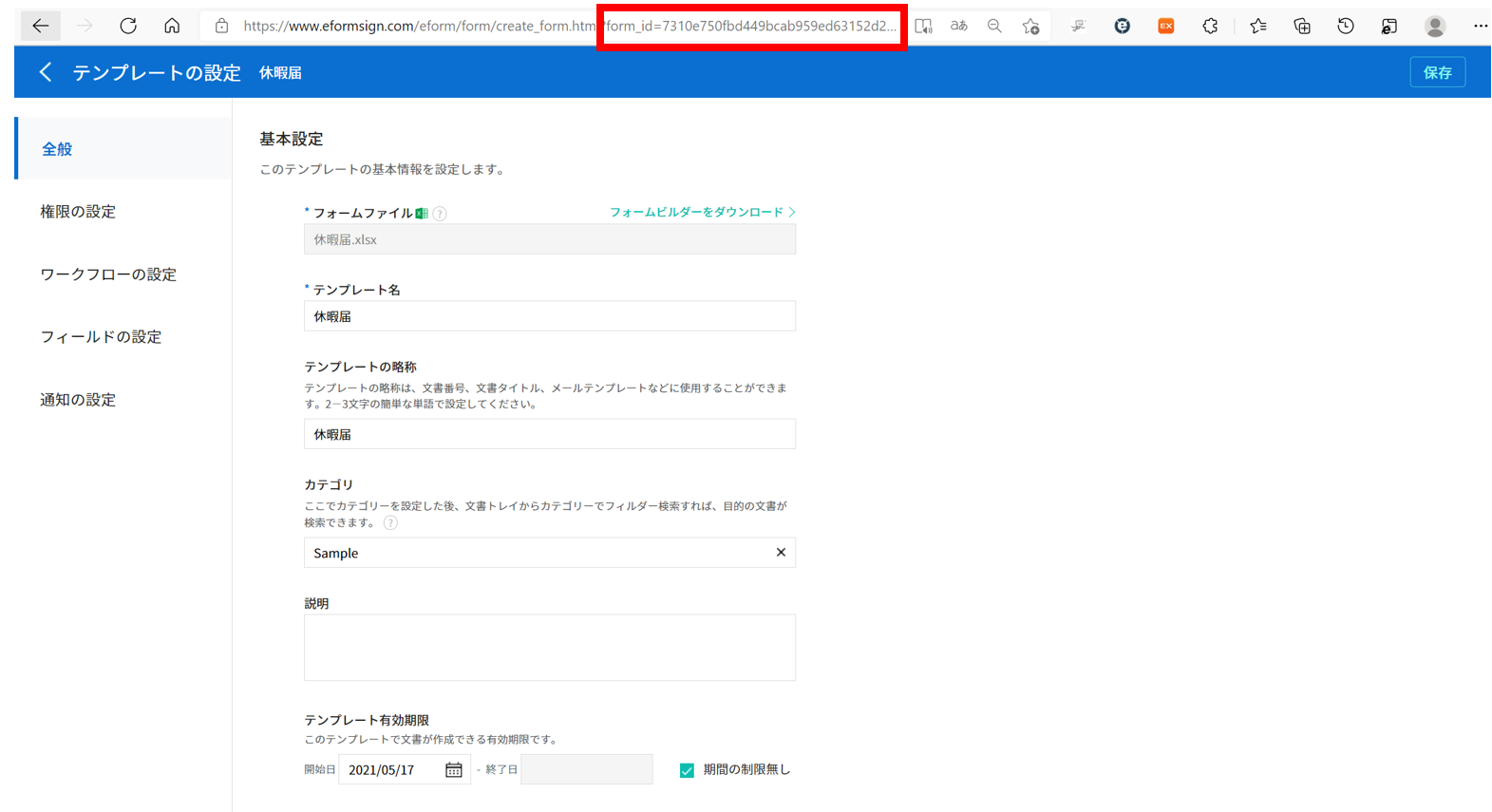
テンプレート管理メニューに移動し、テンプレートの設定アイコンをクリックすると、テンプレートのURLからform_idを確認することができます。
eformsignサイドバーメニューの テンプレート管理をクリックします。

eformsignテンプレート管理画面で、当該テンプレートの 設定 ボタンをクリックします。

テンプレートのURLから テンプレートID(=form_id)を確認します。

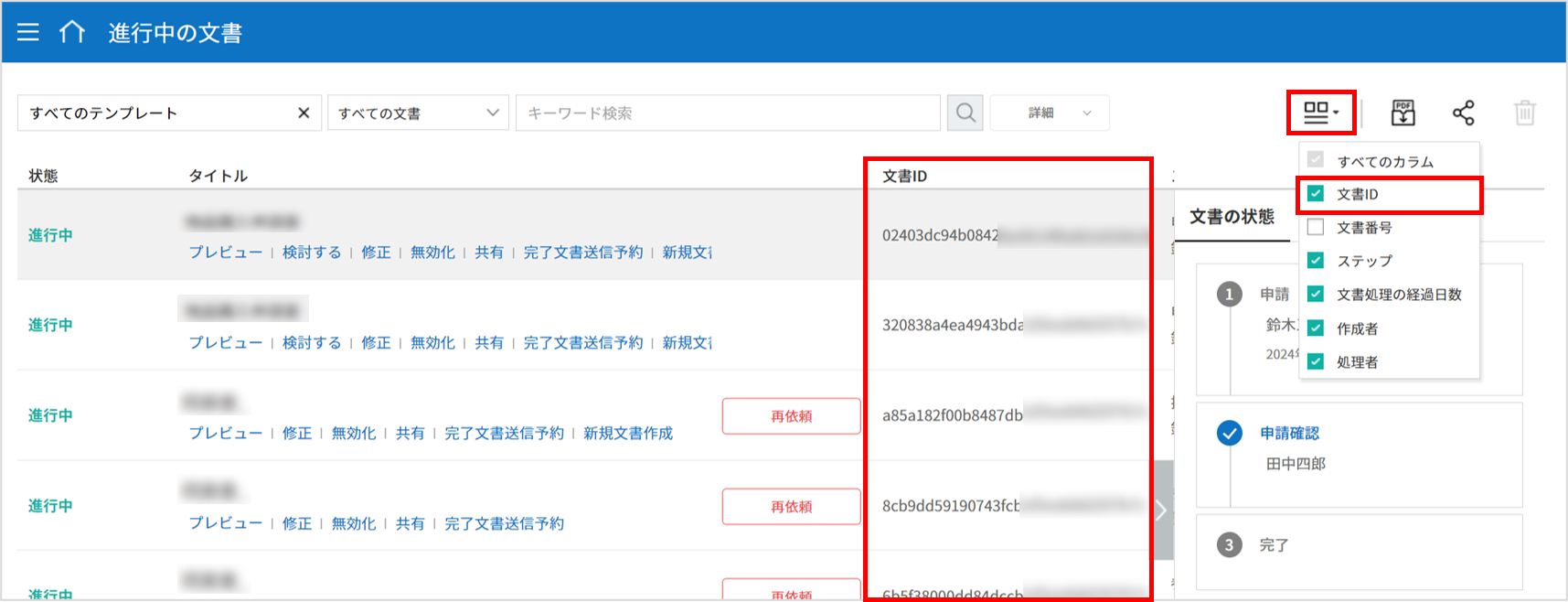
文書IDの確認方法
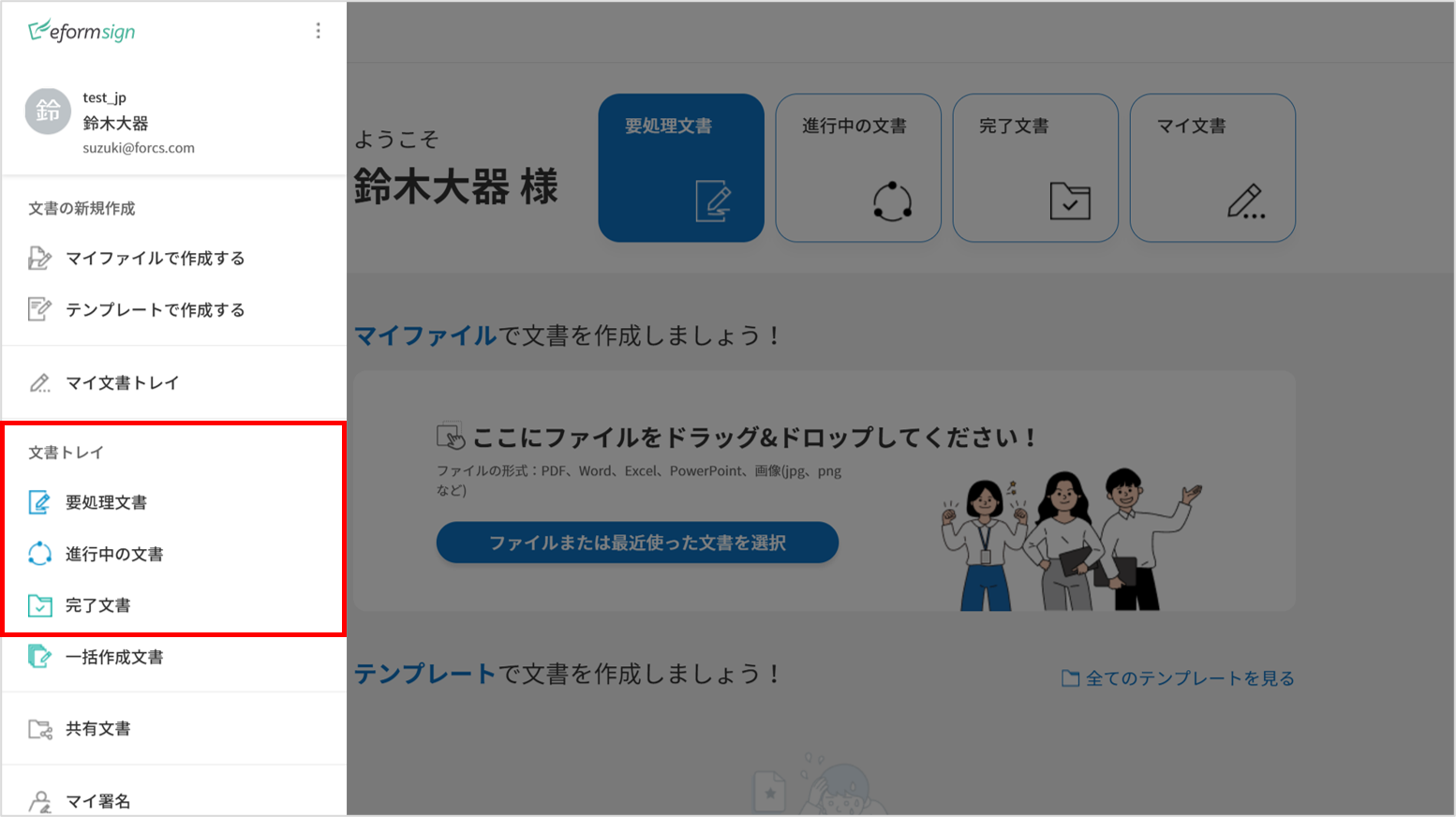
文書IDは、文書が存在する文書トレイから確認できます。
1.eformsignサイドバーのメニューから 文書が存在する文書トレイ メニューをクリックします。

2.文書トレイの右上の カラム選択アイコン (![]() )をクリック後、文書IDをチェックすると、リストに 文書ID の列が追加され、文書IDを確認することができます。
)をクリック後、文書IDをチェックすると、リストに 文書ID の列が追加され、文書IDを確認することができます。

テンプレート文書作成、文書の処理、文書のプレビュー
eformsignを埋め込んでテンプレートで文書の作成・受信した文書の処理・生成された文書のプレビュー機能を挿入する場合について説明します。
var eformsign = new EformSignDocument();
var document_option = {
"company" : {
"id" : "", // Company IDを入力
"country_code" : "", // 国コードを入力 (例: ja)
"user_key": "" // 顧客側のシステムにログインしたユーザーのunique key. ブラウザクッキーのeformsignログイン情報との比較に使用
},
"user" : {
"type" : "01" , // ユーザーの識別 (01: メンバー、02: 外部者)
"id": "test1@forcs.com" // ユーザーID(メールアドレス)
"access_token" : "", // Access Tokenの入力(eformsign APIの使い方 - OpenAPI Access Tokenを参照)
"refresh_token" : "", // Refresh Tokenの入力(eformsign APIの使い方 - OpenAPI Access Tokenを参照)
"external_token" : "", // 外部者が処理する際に、ユーザーを認証するExternal Tokenを入力(Webhookから提供)
"external_user_info" : {
"name" : "" // 外部者が処理する際に、外部者の名前を入力
}
},
"mode" : {
"type" : "02", // モード (01: 文書の新規作成、02: 文書の検討、03: 文書のプレビュー)
"template_id" : "", // template idの入力
"document_id" : "" // document_idの入力
},
"layout" : {
"lang_code" : "ja" // eformsignの言語 ja, en, ko
},
"prefill" : {
"document_name": "", // 文書タイトルの入力
"fields": [
{
"id" ; "顧客名", // フィールド名
"value" : "田中太郎", // フィールド値
"enabled" : true, // true:活性化 false:非活性化
"required" : true // true:入力必須 false:入力任意
}
],
"recipients": [
{
"step_idx" : "2", // ワークフローの順序。受信者がいる場合は2からスタート
"step_type": "06", // ステップの種類 05: 参加者、06: 検討者
"name" : '田中太郎', // 受信者の氏名
"id": "test@forcs.com", // 受信者ID/メールアドレス
"sms": "01023456789", // 受信者の携帯電話番号
"use_mail": true, // true: メール通知を使用 false: 不使用
"use_sms": true, // true: SMS通知を使用 false: 不使用
"auth": {
"password": "", // ワークフロー設定で文書のプレビュー前に本人確認の設定 - 本人確認情報にチェックした場合、パスワードを入力
"password_hint": "",// 上記の条件に従ってパスワードを入力する際、表示されるパスワードのヒント
"valid": {
"day": 7, // 文書の送信期限 (日)
"hour": 0 // 文書の送信期限 (時間)
}
}
}
],
"comment": "ここにコメントを入力" // メッセージ
},
"return_fields" : ['顧客名'] // Success Callbackで値を確認するためのフィールド名
};
//callback option
var success_callback = function(response){
console.log(response.code);
if( response.code == "-1"){
// 文書作成に成功
console.log(response.document_id);
// return_fieldsに渡したデータの表示が可能。 fieldsはフォームを作成する際の入力コンポーネントのIDに当たる。
console.log(response.field_values["company_name"]);
console.log(response.field_values["position"]);
}
};
var error_callback = function(response){
console.log(response.code);
// 文書作成に失敗
alert(response.message);
};
var action_callback = function (response) {
console.table(response.data);
};
eformsign.document(document_option, "eformsign_iframe", success_callback, error_callback, action_callback);
eformsign.open();
document_option
オプション設定のためのJSONは次のような構造になっています。
変数名 |
説明 |
データ型 |
必須 |
下位オプション |
|---|---|---|---|---|
company |
会社情報 |
Object |
O |
id, country_code, user_key |
mode |
組み込みモード |
Object |
O |
type, template_id, document_id |
user |
ユーザー情報 |
Object |
X |
type, id, access_token, refresh_token, external_token, external_user_info |
layout |
レイアウト |
Object |
X |
lang_code |
prefill |
自動記入 |
Object |
X |
document_name, fields, recipients, comment |
return_fields |
returnフィールド |
Array |
X |
注釈
会社情報とモードは入力必須項目です。
1.company(会社情報/必須)
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
id |
会社ID |
String |
O |
会社管理 - 会社情報から確認 |
country_code |
国コード |
String |
X |
会社管理 - 会社情報の国コードを指定。任意入力項目だが、入力後即open可能 |
user_key |
顧客システムユーザー固有キー |
String |
X |
組み込みをする顧客のシステム上で、対象のユーザーが誰かを明らかにするため、eformsignに渡すユーザーのアカウント情報 ブラウザに既にログイン情報がある場合、対象のkeyと比較を行う。ログイン情報と対象のkeyが一致しない場合、自動的にログアウトする。 |
var document_option = {
"company" : {
"id" : 'f9aec832efef4133a1e849efaf8a9aed',
"country_code" : "ja",
"user_key": "eformsign@forcs.com"
}
};
2.mode(埋め込みモード/必須)
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
type |
機能タイプ |
String |
O |
01: 文書作成、02: 文書処理、03: プレビュー |
template_id |
テンプレートID |
String |
O |
|
document_id |
文書ID |
String |
X |
文書処理、プレビュー設定時には必須 |
テンプレートを利用した新規作成
テンプレートを利用して文書を新規作成します。
var document_option = {
"mode" : {
"type" : "01" , // 01 : 文書作成、02 : 文書処理、03 : プレビュー
"template_id" : "a2c6ed9df9b642f2ade43c7efe58c9a3" // template idを入力
}
}
受信した文書を利用した文書作成
受信した文書を利用して、新たに文書を作成します。
var document_option = {
"mode" : {
"type" : "02" , // 01 : 文書作成、02 : 文書処理、03 : プレビュー
"template_id" : "a2c6ed9df9b642f2ade43c7efe58c9a3", // template idの入力
"document_id" : "5c19ff8c703f401c968236837d701e92" // document_idの入力
}
}
特定の文書をプレビュー
作成済みの文書をプレビューします。
var document_option = {
"mode" : {
"type" : "03" , // 01 : 文書作成、02 : 文書処理、03 : プレビュー
"template_id" : "a2c6ed9df9b642f2ade43c7efe58c9a3", // template idの入力
"document_id" : "5c19ff8c703f401c968236837d701e92" // document_idの入力
}
}
3.user(ユーザー情報/任意)
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
type |
ユーザータイプ |
String |
O |
01: 会社メンバー、02: 外部作成者 |
id |
アカウント(メールアドレス) |
String |
X |
ユーザーID/メールアドレスの入力 |
access_token |
Access Token |
String |
X |
Open API > Access Token 発行を参照 |
refresh_token |
Refresh Token |
String |
X |
Open API > Access Token 発行を参照 |
external_token |
外部者処理用トークン |
String |
X |
メンバーではないユーザーが受信した文書を検討する際は必須入力(Webhookで提供) |
external_user_info |
外部作成者の情報 |
String |
X |
メンバーではないユーザーが受信した文書を作成及び処理する際は必須入力 |
external_user_info.name |
外部作成者の氏名 |
String |
X |
メンバーではないユーザーが受信した文書を作成及び処理する際は必須入力 |
会社のメンバーのログインによる文書の作成及び処理
ユーザー情報を指定していない場合に該当します。
eformsignのログインページが起動し、ログイン後に文書を作成することができます。
会社のメンバーのログインによる文書の作成及び検討(IDの事前入力)
eformsignのログインページが起動し、ログイン後に文書を作成することができます。この際、IDがログイン画面にあらかじめ入力されます。
var document_option = {
"user":{
"type" : "01",
"id" : "eformsign@forcs.com"
}
};
会社のメンバーのトークンを利用した作成及び処理
埋め込みの際、eformsignにログインすることなく、特定のアカウントのトークンを利用して文書を作成し、受信した文書を作成します。- トークンは、Open APIのAccess tokenで発行可能です。 トークンの発行方法は eformsign APIの使い方 - Access Tokenの発行をご確認ください。
var document_option = {
"user":{
"type" : "01",
"id" : "eformsign@forcs.com",
"access_token" : "eyJhbGciOiJSUzI1NiJ9.eyJpc3MiOiJlZ...",
"refresh_token" : "0161ac6c-0f47-4cc3-9301-381f57c41495"
}
};
メンバーではないユーザーが文書を新規作成
eformsignの会員ではないユーザーが文書を作成することができます。
var document_option = {
"user":{
"type" : "02",
"external_user_info" : {
"name" : "田中太郎"
}
}
};
メンバーではないユーザーが受信した文書に入力
eformsignのメンバーではないユーザーが、受信した文書に入力することができます。
var document_option = {
"user":{
"type" : "02",
"external_token" : "f8e2ff29114445dcac1e2889ac2f8a5e",
"external_user_info" : {
"name" : "田中太郎"
}
}
};
4.layout(レイアウト/任意)
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
lang_code |
eformsign言語 |
String |
X |
ja: 日本語、en: 英語、ko: 韓国語 |
header |
ヘッダの表示ON/OFF |
Boolean |
X |
未入力時のデフォルト値: true ヘッダを非表示(false)にした場合、 '送信' の同意ボタンも非表示となるため、別途ボタンの配置が必要 (画面ロード時のアクションボタン生成を参照) |
footer |
フッタの表示有無 |
Boolean |
X |
未入力時のデフォルト値: true |
var document_option = {
"layout" : {
"lang_code" : "ja",
"header" : false,
"footer" : true
}
}
5.prefill(自動入力/任意)
文書の作成中に自動でされる情報を設定します。
重要
mode.typeが "03"の場合(文書のプレビュー時)には、自動入力はされません。
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
document_name |
文書タイトル |
String |
X |
|
fields |
フィールドリスト |
Array |
X |
フィールド設定Objectのリスト |
fields[].id |
フィールド名 |
String |
X |
フィールド設定Object内では必須(フィールド名をもとに設定を適用) |
fields[].value |
フィールド値 |
String |
X |
|
fields[].enabled |
フィールドの活性化 |
Boolean |
X |
|
fields[].required |
フィールド必須/任意 |
Boolean |
X |
|
recipients |
受信者リスト |
Array |
X |
受信者情報Objectのリスト |
recipients[].step_idx |
ワークフローの順序 |
String |
X |
recipients内の各オブジェクトに設定必須
|
recipients[].step_type |
受信者のステップ種類 |
String |
X |
recipients内の各オブジェクトに設定必須
|
recipients[].recipient_type |
受信者の種類 |
String |
X |
-"01": 受信者がメンバーの場合 -"02": 外部受信者の場合 |
recipients[].name |
受信者の氏名 |
String |
X |
|
recipients[].id |
アカウント(メールアドレス) |
String |
X |
|
recipients[].email |
メールアドレス |
String |
X |
|
recipients[].sms |
携帯電話番号 |
String |
X |
|
recipients[].use_mail |
メールの送信有無 |
Boolean |
X |
step_typeが05(参加者)または06(検討者)の場合にのみ使用 |
recipients[].use_sms |
SMS送信 |
Boolean |
X |
step_typeが05(参加者)または06(検討者)の場合にのみ使用 |
recipients[].auth |
本人確認及び 文書の送信期限情報 |
Object |
X |
|
recipients[].auth.password |
本人確認情報(パスワード) |
String |
X |
ワークフローの設定における本人確認を設定 - 本人確認情報にチェックを入れた場合、パスワードを入力 |
recipients[].auth.password_hint |
本人確認情報のヘルプ (パスワードのヒント) |
String |
X |
上記条件に従ってパスワードを入力する際、表示されるパスワードのヒント |
recipients[].auth.valid |
文書の送信期限情報 |
Object |
X |
未入力時の初期値: 0日0時間(メンバーである場合は無制限、外部受信者の場合は画面上再入力が必要) |
recipients[].auth.valid.day |
文書の送信期限(日) |
Integer |
X |
|
recipients[].auth.valid.hour |
文書の送信期限(時間) |
Integer |
X |
|
comment |
次の受信者に伝えるメッセージ |
String |
X |
var document_option = {
"prefill" : {
"document_name": "個人情報取扱同意書", // 文書タイトルの入力
"fields": [
{
"id" ; "顧客名", // フィールド名
"value" : "田中太郎", // フィールド値
"enabled" : true, // 活性化
"required" : true // 必須
}
],
"recipients": [
{
"step_idx" : "2", // ワークフローの順番。受信者がいる場合2からスタート
"step_type": "06", // ステップの種類。 05: 参加者、06: 検討者
"name" : "田中太郎", // 受信者の名前
"id": "test@forcs.com", // 受信者のID/メールアドレス
"sms": "01023456789", // 受信者の携帯電話番号
"use_mail": true, // メール通知の使用
"use_sms": true, // SMS通知の使用
"auth": {
"password": "6789", // ワークフローの設定における本人確認を設定 - 本人確認情報にチェックを入れた場合、パスワードを入力
"password_hint": "携帯番号の下3桁を入力してください。", // 上記条件に従ってパスワードを入力する際、表示されるパスワードのヒント
"valid": {
"day": 7, // 文書の送信期限(日)
"hour": 0 // 文書の送信期限(時間)
}
}
}
],
"comment": "確認及び署名をお願いします。" // メッセージ
}
};
6.リターンフィールド(任意)
文書の作成及び修正後、ユーザーが作成したフィールドの内容のうちcallback関数でリターンする項目を設定します。 "return_fields" Array 内にフィールド名をString型で入力します。
注釈
設定しない場合、基本フィールドの情報のみリターンします。詳しい情報は 作業成功失敗時callBackパラメータをご参照ください。
注釈
mode.typeが"03"の場合(文書のプレビュー時)には動作しません。
var document_option = {
"return_fields" : ['顧客名']
}
マイファイルで文書作成
eformsignを埋め込むことで、マイファイル作成機能を使用することができます。
var eformsign = new EformSignTemplate();
var template_option = {
"company" : {
"id" : "76440d70fae242e09c4b0fac40b6a6be", // Company IDを入力
"country_code" : "ja", // 国コードを入力 (例: ja)
"user_key": "" // 埋め込んだ顧客側システムにログインしたユーザーのunique key。ブラウザのクッキーのeformsignログイン情報と比較。
},
"user" : {
"id": "test1@forcs.com"
"access_token" : "", // Access Tokenを入力 (OpenAPI Access Tokenを参照)
"refresh_token" : "", // Refresh Tokenを入力 (OpenAPI Access Tokenを参照)
},
"mode" : {
"type" : "01", // 01 : 生成
"template_id" : "", // template idを入力
"template_type": "unstructured_form" // form : テンプレート管理, unstructured_form: マイファイルで文書作成
},
"layout" : {
"lang_code" : "ja", // eformsignの表示言語. ja, en, ko
"header" : true, // ヘッダ(青色)の表示有無。非表示の場合アクションボタンから送信などの操作が可能
"footer" : true // フッタ(eformsignのロゴ、言語設定など)の表示有無
},
"prefill": {
"template_name": "テンプレート埋め込みテスト_新規",
"fields": [
{
"id": "テキスト1",
"value": "あいうえお",
"enabled": true,
"required": true
},
{
"id": "テキスト2",
"value": "かきくけこ",
"enabled": true,
"required": true
}
],
"step_settings": [
{
"step_type": "05", // 05: 参加者, 06: 検討者
"step_name": "参加者2",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"recipients" : [
{
"id": "test2@forcs.com",
"name" : 'John Doe'
},
{
"id" : "5a3e47a2f5a04909836ddf4189d10fc4",
"name" : 'グループ3'
}
],
"auth": {
"valid": {
"day": '7',
"hour": '7'
}
},
"additional_auth" : { // 追加認証手段
use_pincode : true, //メール/SMS PINコード認証
use_pincode_result : true, //文書の最終完了時、メール/SMS PINコードで認証
use_mobile_verifyAuth : true, //携帯電話本人確認
use_mobile_verifyAuth_result : true //文書の最終完了時、携帯電話本人確認を使用
}
}
],
"is_form_id_numbering" : false,
"disabled_form_id" : true,
"quick_processing" : false
},
"template_file": {
"name": "添付テスト.pdf",
"mime": "@file/octet-stream",
"data": "JVBERi0xLjUNCiW1tbW1DQoxIDAgb2JqDQo8PC9UeXBlL0NhdGFsb2cvUGFnZXMgMiAwIFIvTGFuZyhrby1LUikgL1N0cnVjdFRyZWVSb290IDE1IDAgUi..."
}
};
//callback option
var sucess_callback = function (response) {
if (response.type ==='template'){
console.log(response.template_id);
console.log(response.template_name);
console.table(response.step_settings);
if ("-1" == response.code) {
alert("テンプレートが生成されました。\n" + "- document_id : " + response.template_id + "\n- title : " + response.template_name);
} else {
alert("テンプレートの生成に失敗しました。\n" + "- code : " + response.code + "\n- message : " + response.message);
}
}
window.close();
};
var error_callback = function (response) {
alert("テンプレートの生成に失敗しました。\n" + "- code : " + response.code + "\n- message : " + response.message);
console.log(response.code);
console.log(response.message);
window.close();
};
var action_callback = function (response) {
console.table(response.data);
};
eformsign.template(template_option, "eformsign_iframe", success_callback, error_callback, action_callback);
eformsign.open();
template_option
オプション設定のためのJSONは次のような構造になっています。
変数名 |
説明 |
データ型 |
必須 |
下位オプション |
|---|---|---|---|---|
company |
会社情報 |
Object |
O |
id, country_code, user_key |
mode |
埋め込みモード |
Object |
O |
type, template_id, document_id |
user |
ユーザー情報 |
Object |
X |
type, id, access_token, refresh_token, external_token, external_user_info |
layout |
レイアウト |
Object |
X |
lang_code |
prefill |
自動入力 |
Object |
X |
document_name, fields, recipients, comment |
template_file |
テンプレートファイル |
Object |
X |
name, mime, data |
注釈
会社情報とモードは必須入力項目です。
1. company(会社情報/必須)
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
id |
会社ID |
String |
O |
会社管理 - 会社情報で確認 |
country_code |
国コード |
String |
X |
会社管理 - 会社情報の国に対するコードを指定。任意項目ですが、openが高速化 |
user_key |
顧客システムユーザー固有キー |
String |
X |
埋め込みする顧客システムでユーザーが誰か明確に設定するためにeformsignに残すユーザーアカウント情報 既にブラウザにログイン情報がある場合、keyと比較して一致しない場合にログアウト処理 |
var template_option= {
"company" : {
"id" : 'f9aec832efef4133a1e849efaf8a9aed',
"country_code" : "ja",
"user_key": "eformsign@forcs.com"
}
};
2. mode(埋め込みモード/必須)
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
type |
機能タイプ |
String |
O |
01: 生成 |
template_type |
埋め込みタイプ |
String |
O |
"unstructured_form": マイファイルで文書作成 |
マイファイルで文書作成
マイファイルで文飾作成により、文書を新規作成します。
var template_option= {
"mode" : {
"type" : "01",
"template_type" : "unstructured_form"
}
}
3. user(ユーザー情報/任意)
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
id |
アカウント(メールアドレス) |
String |
X |
ユーザーID/メールアドレスを入力 |
access_token |
Access Token |
String |
X |
Open API > Access Tokenを発行 を参照 |
refresh_token |
Refresh Token |
String |
X |
Open API > Access Tokenを発行 を参照 |
社内メンバーのログインによる作業(IDの事前入力)
埋め込みの際、eformsignのログインページが起動し、ログイン後にテンプレート管理を行うことができます。この際、IDがログイン画面に自動入力されます。
var document_option = {
"user":{
"id" : "eformsign@forcs.com"
}
};
社内メンバーのトークンによる作業
埋め込みの際、eformsignにログインせず、アカウントのtokenを使ってテンプレート管理を行います。 トークンの発行方法はeformsign APIの使い方 - Access Tokenの発行をご参照ください。
var document_option = {
"user":{
"id" : "eformsign@forcs.com",
"access_token" : "eyJhbGciOiJSUzI1NiJ9.eyJpc3MiOiJlZ...",
"refresh_token" : "0161ac6c-0f47-4cc3-9301-381f57c41495"
}
};
4. layout(レイアウト/任意)
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
lang_code |
eformsignの言語 |
String |
X |
ja: 日本語, en: 英語, ko: 韓国語 |
header |
ヘッダの表示有無 |
Boolean |
X |
入力しない場合、デフォルト値に設定: true
|
footer |
フッタの表示有無 |
Boolean |
X |
入力しない場合、デフォルト値に設定: true |
var template_option = {
"layout" : {
"lang_code" : "ja",
"header" : true,
"footer" : true
}
}
5. prefill(自動入力/任意)
文書作成中に自動入力を行う場合に使用します。
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
template_name |
文書タイトル |
String |
X |
|
fields |
文書作成時のデフォルト値リスト |
Array |
X |
フィールド設定Objectのリスト |
fields[].id |
デフォルト値を入力するフィールド名 |
String |
X |
|
fields[].value |
フィールドに入力するデフォルト値 |
String |
X |
|
fields[].enabled |
文書作成時のフィールド活性化有無 |
Boolean |
X |
-指定しない場合、「デザインする」ステップの項目制御オプションを適用 -設定する場合、「デザインする」ステップの項目制御オプションより優先して適用 |
fields[].required |
文書作成時のフィールド必須入力有無 |
Boolean |
X |
-指定しない場合、「デザインする」ステップの項目制御オプションを適用
|
step_settings |
ワークフローステップのリスト |
Array |
X |
ステップ情報Objectのリスト |
step_settings[].step_type |
ワークフロー受信者のタイプ |
String |
X |
-旧ワークフロー: "02"(決裁), "03"(内部受信者), "04"(外部受信者) -現行ワークフロー: "05"(参加者), "06"(検討者) step_settings内の各オブジェクトに入力必須 |
step_settings[].step_name |
ワークフローステップ名 |
String |
X |
|
step_settings[].selected |
「デザインする」ステップで デフォルトの文書参加者の表示有無 |
Boolean |
X |
-入力しない場合、デフォルト値に設定: false -すべてのステップで未入力/falseの場合、開始/送信者ステップをデフォルトで表示 |
step_settings[].recipient |
受信者情報 |
Object |
X |
受信者情報 |
step_settings[].recipient.id |
受信者メールアドレスまたはID |
String |
X |
特定ステップの受信者のメールアドレスかIDを入力 |
step_settings[].recipient.name |
受信者名 |
String |
X |
|
step_settings[].recipient.sms |
受信者の携帯電話番号 |
String |
X |
"+819022223333" の形式で入力 |
step_settings[].recipient.use_mail |
メールの送信有無 |
Boolean |
X |
入力しない場合、デフォルト値に設定: false |
step_settings[].recipient.use_sms |
SMSの送信有無 |
Boolean |
X |
入力しない場合、デフォルト値に設定: false |
step_settings[].recipient.use_alimtalk |
SMS送信時カカオトークのの使用有無 |
Boolean |
X |
入力しない場合、デフォルト値に設定: false
|
step_settings[].recipient.auth |
本人確認及び文書の送信期限情報 |
Object |
X |
type, password, password_hintがすべて入力されていない場合: 本人確認情報を使用しない |
step_settings[].recipient.auth.type |
本人確認方法 |
String |
X |
入力しない場合、デフォルト値に設定: password (type, password, password_hintがすべて入力されていない場合: 本人確認情報を使用しない) -qna: 受信者名 -field: 入力フィールドの中から選択 -password: 送信者が入力 |
step_settings[].recipient.auth.password |
本人確認情報 |
String |
X |
入力しない場合、デフォルト値に設定: 値なし
|
step_settings[].recipient.auth.password_hint |
本人確認情報のヒント |
String |
X |
入力しない場合、デフォルト値に設定: 値なし |
step_settings[].recipient.auth.valid |
文書の送信期限情報 |
Object |
X |
入力しない場合、デフォルト値に設定: 7日 0時間 |
step_settings[].recipient.auth.valid.day |
文書の送信期限 (日) |
Integer |
X |
|
step_settings[].recipient.auth.valid.hour |
文書の送信期限 (時間) |
Integer |
X |
|
step_settings[].recipient.additional_auth |
追加認証手段 (非定型) |
Object |
X |
|
step_settings[].recipient.additional_auth.use_pincode |
メール/SMS 認証の使用有無 |
Boolean |
X |
|
step_settings[].recipient.additional_auth.use_pincode_result |
完了文書の閲覧の際にも メール/SMS 認証使用の有無 |
Boolean |
X |
|
step_settings[].recipient.additional_auth.use_mobile_verifyAuth |
携帯電話本人確認の使用有無 |
Boolean |
X |
|
step_settings[].recipient.additional_auth.use_mobile_verifyAuth_result |
完了文書の閲覧の際にも 携帯電話本人確認の使用有無 |
Boolean |
X |
|
is_form_id_numbering |
コンポーネントの追加の際に デフォルトIDから番号付与の有無 |
Boolean |
X |
テキストコンポーネントの追加の際、コンポーネントIDのデフォルト値 -is_form_id_numberingがtrueの場合: 'テキスト1', 'テキスト2', 'テキスト3' -is_form_id_numberingがfalseの場合: 'テキスト', 'テキスト', 'テキスト' 入力しない場合、デフォルト値に設定: true |
disabled_form_id |
「デザインする」ステップで コンポーネントIDの非活性化有無 |
Booelan |
X |
入力しない場合、デフォルト値に設定: false |
文書名の入力
オプション > 文書タイトルに購入申請書が入力されます。
var template_option = {
"prefill" : {
"template_name": "購入申請書"
}
}
文書参加者と受信者の指定(本人確認情報、追加認証手段の不使用時)
以下のようにワークフローのステップを追加します。
ステップの種類: 参加者
ステップ名: 参加者1
メール通知: 使用
SMS通知: 不使用
受信者名: 鈴木三郎
受信者メールアドレス: test1@forcs.com
依頼の有効期間: 7日 7時間
本人確認情報: 不使用
追加認証手段: 不使用
埋め込み実行時には以下のように実行されます。
文書参加者: 2名 (送信者、参加者1)
「デザインする」ステップでデフォルトで表示する文書参加者: 送信者
ワークフロー: 送信者-参加者 1-完了
var template_option = {
"prefill": {
"step_settings": [
{
"step_type": "05",
"step_name": "参加者 1",
"selected": false,
"recipient": {
"id": "test1@forcs.com",
"name": "鈴木三郎",
"sms": "",
"use_mail": true,
"use_sms": false,
"auth": {
"valid": {
"day": "7",
"hour": "7",
},
}
}
}
]
}
};
文書の参加者と受信者の指定(本人確認情報、追加認証手段の使用時)
次のようにワークフローのステップを追加します。
ステップの種類
ステップ名: 参加者1
メール通知: 使用
SMS通知: 使用(カカオトーク優先)
受信者名: 鈴木三郎
受信者メールアドレス: test1@forcs.com
受信者携帯電話番号: 010-2222-3333
依頼の有効期間: 7日 7時間
本人確認情報: 使用 (入力フィールドの中から選択 - テキスト1)
追加認証手段: 使用 (メール/SMS認証を使用、完了文書の閲覧時にはメール/SMS認証を不使用、携帯電話本人確認使用、完了文書の閲覧時にも携帯電話本人確認使用)
埋め込み実行時には以下のように実行されます。
文書参加者: 2名 (送信者、参加者1)
「デザインする」ステップでデフォルトで表示する文書参加者: 参加者1
ワークフロー: 送信者-参加者 1-完了
var template_option = {
"prefill": {
"step_settings": [
{
"step_type": "05",
"step_name": "参加者1",
"selected": true,
"recipient": {
"id": "test1@forcs.com",
"name": "鈴木三郎",
"sms": "+821022223333",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"auth": {
"type": "field",
"password": "テキスト1",
"password_hint": "生年月日を6桁で入力してください。",
"valid": {
"day": "7",
"hour": "7",
},
},
"additional_auth" : {
"use_pincode": true,
"use_pincode_result": false
"use_mobile_verifyAuth": true,
"use_mobile_verifyAuth_result" : true
}
}
}
]
}
};
「デザインする」ステップでコンポーネントID入力欄の有効化/無効化を設定
trueに設定することで、「デザインする」ステップでコンポーネントIDの入力欄が無効化されます。 (基本IDで固定されます)
var template_option = {
"prefill" : {
"disabled_form_id" : true
}
}
var template_option = {
"prefill": {
"template_name": "購入申請書",
"step_settings": [
{
"step_type": "05",
"step_name": "参加者1",
"selected": true,
"recipient": {
"id": "test1@forcs.com",
"name": "鈴木三郎",
"sms": "+819022223333",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"auth": {
"type": "field",
"password": "テキスト1",
"password_hint": "生年月日を6桁で入力してください。",
"valid": {
"day": "7",
"hour": "7",
},
},
"additional_auth" : {
"use_pincode": true,
"use_pincode_result": false
"use_mobile_verifyAuth": true,
"use_mobile_verifyAuth_result" : true
}
}
},
{
"step_type": "06",
"step_name": "検討者1",
"selected": false,
"recipient": {
"id": "test2@forcs.com",
"name": "鈴木四郎",
"sms": "",
"use_mail": true,
"use_sms": false,
"auth": {
"valid": {
"day": "3",
"hour": "0",
},
}
}
}
],
disabled_form_id : true
}
};
6. template_file(テンプレートファイル/任意)
テンプレートに使用されるファイルが自動的にアップロードされるように設定します。
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
name |
ファイル名 |
String |
O |
|
mime |
MIMEデータ形式 |
String |
O |
-PDF: "application/pdf" -対応するすべての拡張子(OZR, PDF): "@file/octet-stream" |
data |
Base64に変換したファイルデータ |
String |
O |
var template_option = {
"template_file": {
"name": "添付テスト.pdf",
"mime": "@file/octet-stream",
"data": "JVBERi0xLjUNCiW1tbW1DQoxIDAgb2JqDQo8PC9UeXBlL0NhdGFsb2cvUGFnZXMgMiAwIFIvTGFuZyhrby1LUikgL1N0cnVjdFRyZWVSb290IDE1IDAgUi9NY...(以下省略)"
}
}
テンプレートの生成、テンプレートの修正、テンプレートの複製
eformsignを埋め込んでテンプレートを作成、修正、複製する場合の操作です。
var eformsign = new EformSignTemplate();
var template_option = {
"company" : {
"id" : "76440d70fae242e09c4b0fac40b6a6be", // Company IDを入力
"country_code" : "ja", // 国コードを入力 (ex: ja)
"user_key": "" // 埋め込んだ顧客システムにログインしたユーザーのunique key。ブラウザクッキーのeformsignのログイン情報と比較
},
"user" : {
"id": "test1@forcs.com"
"access_token" : "", // Access Tokenを入力 (OpenAPI Access Tokenを参照)
"refresh_token" : "", // Refresh Tokenを入力 (OpenAPI Access Tokenを参照)
},
"mode" : {
"type" : "01", // 01 : 生成 , 02 : 修正, 03 : 複製
"template_id" : "", // template idを入力
"template_type": "form" // form : テンプレート管理、 unstructured_form: マイファイルで文書作成
},
"layout" : {
"lang_code" : "ja", // eformsignの言語. ja, en, ko
"header" : true, // ヘッダ(青色部分)の表示有無。非表示の場合、アクションボタンで送信などの動作を指定。
"footer" : true // フッタ(eformsignのロゴ、言語設定など)の表示有無。
},
"prefill": {
"template_name": "テンプレートの埋め込みテスト_新規",
"step_settings": [
{
"step_type": "05", // 05: 参加者, 06: 検討者
"step_name": "参加者2",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"recipients" : [
{
"id": "test2@forcs.com",
"name" : 'John Doe'
},
{
"id" : "5a3e47a2f5a04909836ddf4189d10fc4",
"name" : 'グループ3'
}
],
"auth": {
"valid": {
"day": '7',
"hour": '7'
}
}
}
],
"quick_processing" : false
},
"template_file": {
"name": "添付テスト.pdf",
"mime": "@file/octet-stream",
"data": "JVBERi0xLjUNCiW1tbW1DQoxIDAgb2JqDQo8PC9UeXBlL0NhdGFsb2cvUGFnZXMgMiAwIFIvTGFuZyhrby1LUikgL1N0cnVjdFRyZWVSb290IDE1IDAgUi..."
}
};
//callback option
var sucess_callback = function (response) {
if (response.type ==='template'){
console.log(response.template_id);
console.log(response.template_name);
console.table(response.step_settings);
if ("-1" == response.code) {
alert("テンプレートが生成されました。\n" + "- document_id : " + response.template_id + "\n- title : " + response.template_name);
} else {
alert("テンプレートの生成に失敗しました。\n" + "- code : " + response.code + "\n- message : " + response.message);
}
}
window.close();
};
var error_callback = function (response) {
alert("テンプレートの生成に失敗しました。\n" + "- code : " + response.code + "\n- message : " + response.message);
console.log(response.code);
console.log(response.message);
window.close();
};
var action_callback = function (response) {
console.table(response.data);
};
eformsign.template(template_option, "eformsign_iframe", success_callback, error_callback, action_callback);
template_option
オプション設定のためのJSONの構造は以下の通りです。
変数名 |
説明 |
データ型 |
必須 |
下位オプション |
|---|---|---|---|---|
company |
会社情報 |
Object |
O |
id, country_code, user_key |
mode |
埋め込みモード |
Object |
O |
type, template_id, document_id |
user |
ユーザー情報 |
Object |
X |
type, id, access_token, refresh_token, internal_token, external_token, external_user_info |
layout |
レイアウト |
Object |
X |
lang_code, header, footer |
prefill |
自動記入 |
Object |
X |
document_name, fields, recipients, comment |
template_file |
テンプレートファイル |
Object |
X |
name, mime, data |
Callbackパラメータ
注釈
会社情報とモードは必須入力です。
1. company(会社情報/必須)
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
id |
会社ID |
String |
O |
会社管理 - 会社情報から確認 |
country_code |
国コード |
String |
X |
会社管理 - 会社情報の国コードを指定。任意入力ですが、入力するとopenが高速化します。 |
user_key |
顧客システムユーザー固有キー |
String |
X |
埋め込む顧客システム内で、ユーザーが誰であるかを明確に設定するために、eformsignに渡すユーザーアカウント情報です。 ブラウザに既にログイン情報がある場合、そのkeyと比較して一致しない場合、ログアウト処理されます。 |
var document_option = {
"company" : {
"id" : 'f9aec832efef4133a1e849efaf8a9aed',
"country_code" : "ja",
"user_key": "eformsign@forcs.com"
}
};
2. mode(組み込みモード/必須)
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
type |
機能タイプ |
String |
O |
01: 生成, 02: 修正, 03: 複製 |
template_id |
テンプレートID |
String |
X |
typeが02, 03の場合必須入力 |
template_type |
組み込みタイプ |
String |
O |
"form": テンプレート管理 |
テンプレートの新規生成
テンプレートを新規生成します。
var document_option = {
"mode" : {
"type" : "01", // 01 : 生成 , 02 : 修正, 03 : 複製
"template_type" : "form"
}
}
テンプレートの修正
作成済みのテンプレートを修正します。
var document_option = {
"mode" : {
"type" : "02", // 01 : 生成 , 02 : 修正, 03 : 複製
"template_id" : "a2c6ed9df9b642f2ade43c7efe58c9a3", // template idを入力
"template_type" : "form"
}
}
テンプレートの複製
作成済みのテンプレートを複製して、新規テンプレートを生成します。
var document_option = {
"mode" : {
"type" : "03", // 01 : 生成 , 02 : 修正, 03 : 複製
"template_id" : "a2c6ed9df9b642f2ade43c7efe58c9a3", // template idを入力
"template_type" : "form"
}
}
3. user(ユーザー情報/任意)
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
id |
アカウント(メールアドレス) |
String |
X |
ユーザーID/メールアドレスを入力 |
access_token |
Access Token |
String |
X |
Open API > Access Tokenを発行を参照 |
refresh_token |
Refresh Token |
String |
X |
Open API > Access Tokenを発行を参照 |
テンプレート管理権限のあるメンバーログインによる作業(IDを事前入力)
埋め込み時、eformsignのログインページが起動し、ログイン後にテンプレート管理作業を行うことができます。この際、IDがログイン画面にあらかじめ入力されます。
var document_option = {
"user":{
"id" : "eformsign@forcs.com"
}
};
テンプレート管理権限を持つメンバーのトークンによる作業
埋め込みの際、eformsignにログインすることなく、特定のアカウントのトークンを利用してテンプレート管理作業を行います。 トークンの発行方法はeformsign APIの使い方 - Access Tokenの発行をご確認ください。
var document_option = {
"user":{
"id" : "eformsign@forcs.com",
"access_token" : "eyJhbGciOiJSUzI1NiJ9.eyJpc3MiOiJlZ...",
"refresh_token" : "0161ac6c-0f47-4cc3-9301-381f57c41495"
}
};
4. layout(レイアウト/任意)
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
lang_code |
eformsignの言語 |
String |
X |
ja: 日本語, en: 英語, ko: 韓国語 |
header |
ヘッダの表示有無 |
Boolean |
X |
入力しない場合、デフォルト値に設定: true ヘッダが非表示(false)の場合、「保存」などの機能のボタンも非表示になるため、別途機能ボタンの生成が必要です。 |
footer |
フッタ表示の有無 |
Boolean |
X |
入力しない場合、デフォルト値に設定: true |
var document_option = {
"layout" : {
"lang_code" : "ja",
"header" : true,
"footer" : true
}
}
5. prefill(自動入力/任意)
文書作成時に値を自動的に入力する際に使用します。
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
template_name |
文書タイトル |
String |
X |
|
step_settings |
ワークフローステップのリスト |
Array |
X |
ステップ情報Objectのリスト |
step_settings[].step_type |
ワークフローの受信者タイプ |
String |
X |
-旧ワークフロー: "02"(決裁), "03"(内部受信者), "04"(外部受信者) -現行ワークフロー: "05"(参加者), "06"(検討者) step_settings内の各オブジェクトに設定必須 |
step_settings[].step_name |
ワークフローステップの名前 |
String |
X |
|
step_settings[].selected |
「デザインする」ステップで デフォルトの文書参加者の表示有無 |
Boolean |
X |
入力しない場合、デフォルト値に設定: false -すべての段階で入力なし/falseの場合、開始/送信者ステップがデフォルトで表示されます。 |
step_settings[].use_mail |
メール送信の有無 |
Boolean |
X |
入力しない場合、デフォルト値に設定: false |
step_settings[].use_sms |
SMS送信の有無 |
Boolean |
X |
入力しない場合、デフォルト値に設定: false |
step_settings[].use_alimtalk |
SMS送信時にカカオトークの使用有無 |
Boolean |
X |
trueに設定した場合、カカオトークで送信し、失敗時にSMSで送信 |
step_settings[].recipient[] |
受信者情報のリスト |
Object |
X |
当該ステップの受信者指定時のみ 受信者情報Objectのリスト |
step_settings[].recipient[].id |
受信者に指定するグループ/メンバーID |
String |
X |
-メンバー: 会社メンバーのアカウント情報(ID/メールアドレス)入力 -グループ: グループIDの入力 |
step_settings[].recipient[].auth |
本人確認及び文書送信期限の情報 |
Object |
X |
当該ステップの受信者指定時のみ |
step_settings[].recipient[].auth.valid |
文書の送信期限情報 |
Object |
X |
入力しない場合、デフォルト値に設定: 7日 0時間 |
step_settings[].recipient[].auth.valid.day |
文書の送信期限 (日) |
Integer |
X |
当該ステップの受信者指定時のみ |
step_settings[].recipient[].auth.valid.hour |
文書の送信期限 (時間) |
Integer |
X |
当該ステップの受信者指定時のみ |
step_settings[].auth |
本人確認及び文書の送信期限情報 |
Object |
X |
type, password, password_hintをすべて入力しない場合:本人確認情報を使用しない |
step_settings[].auth.type |
本人確認の方法 |
String |
X |
当該ステップの受信者の指定をしない場合のみ 入力しない場合、デフォルト値に設定: password ( type, password, password_hintをすべて入力しない場合:本人確認情報を使用しない) -qna: 受信者名 -field: 入力フィールドの中から選択 -password: 送信者が入力 |
step_settings[].auth.password |
本人確認情報 |
String |
X |
当該ステップの受信者の指定をしない場合のみ
|
step_settings[].auth.password_hint |
本人確認情報についてのヒント |
String |
X |
当該ステップの受信者の指定をしない場合のみ 入力しない場合、デフォルト値に設定: 空欄 |
step_settings[].auth.valid |
文書の送信期限情報 |
Object |
X |
入力しない場合、デフォルト値に設定: 7日 0時間 |
step_settings[].auth.valid.day |
文書の送信期限 (日) |
Integer |
X |
当該ステップの受信者の指定をしない場合のみ |
step_settings[].auth.valid.hour |
文書の送信期限 (時間) |
Integer |
X |
当該ステップの受信者の指定をしない場合のみ |
step_settings[].additional_auth |
追加認証手段 (非定型) |
Object |
X |
当該ステップの受信者の指定をしない場合のみ |
step_settings[].additional_auth.use_pincode |
メール/SMS認証の使用有無 |
Boolean |
X |
当該ステップの受信者の指定をしない場合のみ (旧 use_mail) |
step_settings[].additional_auth.use_pincode_result |
完了文書の閲覧時にも メール/SMS認証の使用有無 |
Boolean |
X |
当該ステップの受信者の指定をしない場合のみ |
step_settings[].additional_auth.use_mobile_verifyAuth |
携帯電話番号本人確認の使用有無 |
Boolean |
X |
当該ステップの受信者の指定をしない場合のみ (旧 use_sms) |
step_settings[].additional_auth.use_mobile_verifyAuth_result |
完了文書の閲覧時にも 携帯電話本人確認の使用有無 |
Boolean |
X |
当該ステップの受信者の指定をしない場合のみ (旧. use_sms_result) |
is_form_id_numbering |
コンポーネント追加時の基本IDから 番号付与の有無 |
Boolean |
X |
テキストコンポーネントの追加時、コンポーネントIDのデフォルト値 -is_form_id_numberingがtrueの場合: 'テキスト1', 'テキスト2', 'テキスト3' -is_form_id_numberingがfalseの場合: 'テキスト', 'テキスト', 'テキスト' 入力しない場合、デフォルト値に設定: true |
quick_processing |
文書送信時のポップアップ省略有無 |
Booelan |
X |
入力しない場合、デフォルト値に設定: false |
テンプレート名の記入
一般設定 > 基本設定 > テンプレート名 に「購入申請書」と入力されます。
var template_option = {
"prefill" : {
"template_name": "購入申請書"
}
}
ワークフローステップの設定 (受信者を指定しない場合)
以下のようにワークフローのステップを追加します。
ステップの種類: 参加者
ステップ名: 参加者1
メール通知: 使用
SMS通知: 使用 (カカオトーク優先)
受信者の指定: X
依頼の有効期間: 7日 0時間
埋め込んで実行すると、以下のように設定されます。
文書参加者: 2名 (開始、参加者1)
ワークフロー: 開始-参加者 1-終了
var template_option = {
"prefill": {
"step_settings": [
{
"step_type": "05",
"step_name": "参加者1",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"auth": {
"valid": {
"day": 7,
"hour": 0
}
}
}
]
}
};
ワークフローステップの設定(受信者としてメンバーを指定)
以下のようにワークフローのステップを追加します。
ステップの種類: 参加者
ステップ名: 参加者1
メール通知: 使用
SMS通知: 使用 (カカオトーク優先)
受信者の指定: test2@forcs.com メンバー指定
依頼の有効期間: 7日 0時間
埋め込んで実行すると、以下のように設定されます。
文書の参加者: 2名 (開始、参加者1)
ワークフロー: 開始-参加者 1-完了
var template_option = {
"prefill": {
"step_settings": [
{
"step_type": "05",
"step_name": "参加者1",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"recipients" : [
{
"id": "test2@forcs.com"
}
],
"auth": {
"valid": {
"day": 7,
"hour": 0
}
}
}
]
}
};
ワークフローのステップ設定 (受信者にグループを指定)
以下のようにワークフローのステップを追加します。
ステップの種類: 参加者
ステップ名: 参加者1
メール通知: 使用
SMS通知: 使用 (カカオトーク優先)
受信者の指定: 5a3e47a2f5a04909836ddf4189d10fc4 グループを指定
依頼の有効期間: 7日 0時間
埋め込んで実行すると、以下のように設定されます。
文書の参加者: 2名 (開始、参加者1)
ワークフロー: 開始-参加者 1-完了
var template_option = {
"prefill": {
"step_settings": [
{
"step_type": "05",
"step_name": "参加者1",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"recipients" : [
{
"id": "5a3e47a2f5a04909836ddf4189d10fc4"
}
],
"auth": {
"valid": {
"day": 7,
"hour": 0
}
}
}
]
}
};
ワークフローステップの設定 (受信者としてメンバーとグループを指定)
以下のようにワークフローのステップを追加します。
ステップの種類: 参加者
ステップ名: 参加者1
メール通知: 使用
SMS通知: 使用 (カカオトーク優先)
受信者の指定: test2@forcs.com メンバー, 5a3e47a2f5a04909836ddf4189d10fc4 グループの指定
以来の有効期間: 7日 0時間
埋め込んで実行すると、以下のように設定されます。
文書の参加者: 2名 (開始、参加者1)
ワークフロー: 開始-参加者 1-完了
var template_option = {
"prefill": {
"template_name": "購入申請書",
"step_settings": [
{
"step_type": "05",
"step_name": "参加者1",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"recipients" : [
{
"id": "test2@forcs.com"
},
{
"id": "5a3e47a2f5a04909836ddf4189d10fc4"
}
],
"auth": {
"valid": {
"day": 7,
"hour": 0
}
}
}
]
}
};
文書送信時のポップアップの省略有無の設定
全般 > 文書の設定 > 文書送信 時にポップアップ省略にチェックが入ります。
var template_option = {
"prefill" : {
"quick_processing" : true
}
}
var template_option = {
"prefill": {
"template_name": "購入申請書",
"step_settings": [
{
"step_type": "05",
"step_name": "参加者1",
"use_mail": true,
"use_sms": true,
"use_alimtalk" : true,
"recipients" : [
{
"id": "test2@forcs.com"
}
],
"auth": {
"valid": {
"day": 7,
"hour": 0
}
}
},
{
"step_type": "06",
"step_name": "検討者1",
"use_mail": true,
"use_sms": false,
"use_alimtalk" : false,
"recipients" : [
{
"id": "5a3e47a2f5a04909836ddf4189d10fc4"
}
],
"auth": {
"valid": {
"day": 7,
"hour": 0
}
}
}
],
quick_processing : true
}
};
6. template_file(テンプレートファイル/任意)
テンプレートに使用されるファイルが自動的にアップロードされるように設定します。
変数名 |
説明 |
データ型 |
必須 |
備考 |
|---|---|---|---|---|
name |
ファイル名 |
String |
O |
|
mime |
MIMEデータ形式 |
String |
O |
-PDF: "application/pdf" -対応するすべての拡張子(OZR, PDF): "@file/octet-stream" |
data |
Base64に変換したファイルデータ |
String |
O |
var document_option = {
"tempalte_file": {
"name": "添付テスト.pdf",
"mime": "@file/octet-stream",
"data": "JVBERi0xLjUNCiW1tbW1DQoxIDAgb2JqDQo8PC9UeXBlL0NhdGFsb2cvUGFnZXMgMiAwIFIvTGFuZyhrby1LUikgL1N0cnVjdFRyZWVSb290IDE1IDAgUi9NY...(후략)"
}
}
応答確認とコールバックの設定(オプション)
eformsignの機能を埋め込んで使用する場合、特定の状況でeformsignから情報を含む応答を受け取ることができます。 また、その応答を利用して特定の動作を実行するようにコールバックを設定することができます。
応答とコールバックの種類
- 作業成功時(Success Callback)
埋め込みで実行する操作が成功した場合、実行結果の情報を含む応答を受信し、コールバックを使用することができます。 文書プレビューのように追加で実行できる作業がない機能を埋め込んだ場合は、使用することができません。
- 作業失敗時(Error Callback)
埋め込みで実行する作業が失敗した場合、実行結果の情報を含む応答を受信し、コールバックを使用することができます。 文書のプレビューなど、追加で実行できる作業がない場合は使用できません。
- 画面ロード時(Action Callback)
埋め込んだ画面がロードされると、その画面で実行できるアクションのリスト情報を含む応答を受信し、コールバックを使用することができます。 受信した応答のアクションリストに基づいて、ヘッダのアクションボタンに置き換わるボタンを設定することができます。
作業の成功/失敗時
eformsignを埋め込んで実行した作業が成功/失敗した時に返される応答と、応答の受信後に特定の機能を実行できるコールバック関数Success Callback / Error Callbackについて説明します。
応答(Response)
文書の作成/処理、テンプレートの作成/修正/複製などの作業に成功/失敗した場合、次のようなresponseが返されます。
EformSignDocument(テンプレートで文書作成、文書処理)
変数名 |
データ型 |
説明 |
備考 |
|---|---|---|---|
type |
String |
組み込んで作成した作業の種類 |
|
fn |
String |
実行した機能 |
|
code |
String |
文書の作成・処理の際、結果コードを返却 |
|
message |
String |
文書の作成・処理の際、成功・エラーメッセージを返却 |
|
document_id |
String |
文書提出の成功時、作成した文書のdocument_idを返却 |
例) "910b8a965f9402b82152f48c6da5a5c" |
title |
String |
文書提出の成功時、作成した文書タイトルを返却 |
例) "契約書" |
values |
Object |
document_optionに定義されたreturn_fieldsに 入力したフィールド名に対してユーザーが入力した値を返却 |
例) {"名前": "田中太郎"} |
recipients |
Array |
次の受信者の情報Objectリストを返却 |
|
recipients[].step_idx |
String |
ワークフローの順序 |
1人目の受信者: "2"、2人目以降の受信者: 3, 4...と順番に沿って1ずつ増加 |
recipients[].step_type |
String |
受信者の種類 |
旧ワークフロー: "01"(完了)、"02"(決裁)、"03"(外部受信者)、"04"(内部受信者) 現行ワークフロー: "01"(完了)、"05"(参加者)、"06"(検討者) |
recipients[].recipient_type |
String |
受信者の種類 |
"01" : 会社のメンバー "02" : 外部受信者 |
recipients[].use_mail |
Boolean |
メール送信 |
|
recipients[].use_sms |
Boolean |
SMS送信 |
|
recipients[].id |
String |
アカウント(メールアドレス) |
|
recipients[].name |
String |
受信者の名前 |
|
recipients[].sms |
String |
携帯電話番号 |
|
recipients[].auth |
Object |
本人確認及び文書の送信期限情報 |
|
recipients[].auth.password |
String |
本人確認情報(パスワード) |
|
recipients[].auth.password_hint |
String |
本人確認情報のヘルプ(パスワードのヒント) |
|
recipients[].auth.valid |
Object |
文書の送信期限情報 |
|
recipients[].auth.valid.day |
Integer |
文書の送信期限(日) |
|
recipients[].auth.valid.hour |
Integer |
文書の送信期限(時間) |
{
"type": "document",
"fn": "saveSuccess",
"code": "-1",
"message": "成功しました。",
"document_id": "c59c522ea9294660bfa84263c95c4e54",
"title": "個人情報取扱同意書",
"values": {
"名前": "田中太郎"
},
"recipients": [
{
"step_idx": 2,
"step_type": "06",
"recipient_type": "02",
"use_mail": true,
"use_sms": true,
"id": "test@forcs.com",
"name": "田中太郎",
"sms": "+821023456789",
"auth": {
"password": "",
"password_hint": "",
"valid": {
"day": 7,
"hour": 0
}
}
}
]
}
EformSignTemplate (マイファイルで文書作成、テンプレート生成、テンプレート修正、テンプレート複製)
変数名 |
データ型 |
説明 |
備考 |
|---|---|---|---|
type |
String |
組み込んで作成した作業の種類 |
-"template" |
fn |
String |
実行した機能 |
-"saveSuccess" : 保存成功 -それ以外 : エラー |
code |
String |
文書の作成・処理の際、結果コードを返却 |
-"-1" : テンプレート作業に成功 -"0" : ログアウト成功 -それ以外 : エラー |
message |
String |
テンプレート作業時、成功/エラーメッセージを返却 |
-"成功しました。" : 文書作成/処理成功 -それ以外 : エラー |
template_id |
String |
テンプレート作業の成功時、作業したテンプレートのIDを返却 |
例) "910b8a965f9402b82152f48c6da5a5c" |
template_name |
String |
テンプレート作業の成功時、作業したテンプレート名を返却 |
例) "契約書" |
step_settings |
Array |
ワークフローステップのリスト |
|
step_settings[].step_type |
String |
ワークフローステップの種類 |
-共通: "00"(開始)、 "01"(完了) -旧ワークフロー: "02"(検討)、 "03"(外部受信者)、 "04"(内部受信者) -現行ワークフロー: "05"(参加者)、 "06"(検討者) |
step_settings[].step_name |
String |
ワークフローステップ名 |
例) "参加者1" |
{
"type": "template",
"fn": "saveSuccess",
"code": "-1",
"message": "成功しました。",
"template_id": "9a368e9409bc4351865637e85882cf01",
"template_name": "テンプレート埋め込みテスト_新規",
"step_settings": [
{
"step_type": "00",
"step_name": "開始"
},
{
"step_type": "05",
"step_name": "参加者2"
},
{
"step_type": "06",
"step_name": "検討者1"
},
{
"step_type": "05",
"step_name": "参加者3"
},
{
"step_type": "01",
"step_name": "完了"
}
]
}
コールバック(Callback)
Success CallbackとError Callbackは、各タスクの成功時、失敗時に実行される関数です。 タスクの成功/失敗時に返されるresponseを受け取り、目的のタスクを実行するように設定することができます。
例えば、必要に応じて必要な値をコンソールに出力(console.log)、警告ウィンドウを表示(alert)、条件文などを利用して、状況応じて必要な機能を実行させることができます。
EformSignDocument 実行例
var eformsign = new EformSignDocument();
var document_option = { /* 省略 */ };
var success_callback= function(response){
console.log(response.document_id);
console.log(response.title);
console.log(response.values["名前"]);
};
var error_callback= function(response){
alert(response.message);
console.log(response.code);
console.log(response.message);
};
eformsign.document(document_option, "eformsign_iframe", success_callback, error_callback);
eformsign.open();
EformSignTemplate 実行例
var eformsign = new EformSignTemplate();
var document_option = { /* 省略 */ };
var success_callback= function(response){
if (response.type ==='template'){
console.log(response.template_id);
console.log(response.template_name);
console.table(response.step_settings);
if ("-1" == response.code) {
alert("テンプレートを生成しました。\n" + "- document_id : " + response.template_id + "\n- title : " + response.template_name);
} else {
alert("テンプレートの生成に失敗しました。\n" + "- code : " + response.code + "\n- message : " + response.message);
}
}
};
var error_callback= function(response){
alert(response.message);
console.log(response.code);
console.log(response.message);
};
eformsign.document(document_option, "eformsign_iframe", success_callback, error_callback);
画面のロード時
eformsignを埋め込んだ画面がロードされた際の応答と、応答の受信時に特定の機能を実行することができるコールバック関数Action Callbackについて説明します。 また、ヘッダにあるアクションボタンを代替するボタンの生成方法についても説明します。
応答(Response)
埋め込んだeformsign機能の画面がロードされると、responseによってその画面で実行できる機能に関する情報が返却されます。 Responseの構造と例は以下の通りです。
EformSignDocument (テンプレート文書作成、文書処理)
変数名 |
データ型 |
説明 |
備考 |
|---|---|---|---|
type |
String |
埋め込んで作成した作業の種類 |
-EformSignDocument使用作業: "document" -EformSignTemplate使用作業: "template" |
fn |
String |
実行した機能 |
-"actionCallback" -それ以外 : エラー |
data |
Array |
画面内で実行できる機能の一覧 |
-{"name":"名前", "code":"00"} 形式のObjectのリスト -{"name": "func_get_return_fields", code: "99"}は戻り値フィールドを処理するための機能で、常に表示されます。 |
data[].name |
String |
機能の名称 |
|
data[].code |
String |
機能のコード |
{
"type": "document",
"fn": "actionCallback",
"data": [
{
"name": "送信",
"code": "21"
},
{
"name": "func_get_return_fields",
"code": "99"
}
]
}
コールバック (Callback)
Action Callbackは機能画面のロード時に、responseを受信後に実行される関数です。 Responseと無関係の別作業を自動的に実行するように設定したり、文書画面の読み込み時に返されるresponseを受け取り、それに応じて必要な作業を実行するように設定することができます。
コード例
var eformsign = new EformSignDocument();
var document_option = { /* 省略 */ };
var success_callback= function(response){
// 省略
};
var error_callback= function(response){
// 省略
};
var action_callback= function(response){
alert("赤色で強調表示されている入力欄に値を入力してください。");
console.table(response.data); // 機能リストの出力
}
eformsign.document(document_option, "eformsign_iframe", success_callback, error_callback, action_callback);
機能の埋め込みと実行
先ほど生成したオプションとコールバックを使用してeformsignの機能を実際に埋め込み、実行するためのコードを作成します。
eformsign機能の埋め込み領域の作成
まず、eformsign機能を埋め込んで表示するための領域を作成します。 eformsign機能を埋め込むための領域はiframe形式に対応しています。
<iframe id="eformsign_iframe" width="1440" height="1024"> </iframe>
例)上記のように横1440ピクセル、縦1024ピクセルのiframeを生成することができます。 領域生成時にidを設定する必要があります。上の例では、idを"eformsign_iframe"に設定しました。
eformsign機能の埋め込み用コードの作成
先ほど生成したiframe領域にeformsign機能を埋め込んで表示されるようにコードを作成します。 まず、埋め込む機能に合うオブジェクトを変数形式で生成します。下記の例では変数名を"eformsign"に設定しました。
var eformsign = new EformSignDocument();
先ほど生成した埋め込みオプションとコールバック関数を変数形式で入力します。
var document_option = {
// 中略
"mode" : {
"type" : "01",
"template_id" : "a2c6ed9df9b642f2ade43c7efe58c9a3"
},
// 中略
}
var success_callback= function(response){
// 省略
};
var error_callback= function(response){
// 省略
};
var action_callback= function(response){
// 省略
};
eformsign機能の実行のためのオプションを設定する関数を作成します。この際、先ほど生成したiframe領域と各種変数と関数を使います。 機能実行のための関数は、 EformsignDocumentオブジェクトの場合は document関数、 EformSignTemplateオブジェクトの場合は template関数を使用します。
EformSignDocument.document(document_option, iframe_id, success_callback , error_callback, action_callback)
パラメータ名 |
パラメータの種類 |
必須/任意 |
説明 |
|---|---|---|---|
document_option |
JSON |
必須 |
eformsignを埋め込んで実行する会社、ユーザー、テンプレートなどのオプションを指定 |
iframe_id |
String |
必須 |
eformsignを埋め込んで表示するiframeのID |
success_callback |
Function |
任意 |
eformsign文書の作業成功時、呼び出されるcallback関数 |
error_callback |
Function |
任意 |
eformsign文書の作業失敗時、呼び出されるcallback関数 |
action_callback |
Function |
任意 |
eformsignの画面読み込み時、呼び出されるcallback関数 |
EformSignTemplate.template(template_option, iframe_id, success_callback , error_callback, action_callback)
パラメータ名 |
パラメータの種類 |
必須/任意 |
説明 |
|---|---|---|---|
template_option |
JSON |
必須 |
eformsignを埋め込んで実行する会社、ユーザー、テンプレートなどのオプションを指定 |
iframe_id |
String |
必須 |
eformsignを埋め込んで表示するiframeのID |
success_callback |
Function |
任意 |
eformsignテンプレート/文書の作業成功時、呼び出されるcallback関数 |
error_callback |
Function |
任意 |
eformsignテンプレート/文書の作業失敗時、呼び出されるcallback関数 |
action_callback |
Function |
任意 |
eformsignの画面読み込み時、呼び出されるcallback関数 |
eformsign.document(document_option, "eformsign_iframe", success_callback, error_callback, action_callback);
eformsign機能の実行
eformsign機能を実行するにはopen関数の呼び出しが必要です。 open関数は設定するパラメータがなく、オプション設定を終えたEformSignDocumentオブジェクトまたはEformSignTemplateオブジェクトに使用して、挿入された機能を実行する役割を持ちます。 機能実行のためのオプションを設定するdocumentまたはtemplate関数を作成したら、その後open関数を作成します。
eformsign.open();
サンプルコード
インストール作業を含む全体的なサンプルコードは以下の通りです。
<html>
<head>
<title>embedding test</title>
<script src="https://www.eformsign.com/plugins/jquery/jquery.min.js"/>
<script src="https://www.eformsign.com/lib/js/efs_embedded_v2.js"/>
</head>
<body>
<iframe id="eformsign_iframe" width="1440" height="1024"> </iframe>
<script>
var eformsign = new EformSignDocument();
var document_option = {
// 中略
"mode" : {
"type" : "01",
"template_id" : "a2c6ed9df9b642f2ade43c7efe58c9a3"
},
// 中略
};
var success_callback= function(response){
// 省略
};
var error_callback= function(response){
// 省略
};
var action_callback= function(response){
// 省略
};
eformsign.document(document_option, "eformsign_iframe", success_callback, error_callback, action_callback);
eformsign.open();
</script>
</body>